
Information
Webagency
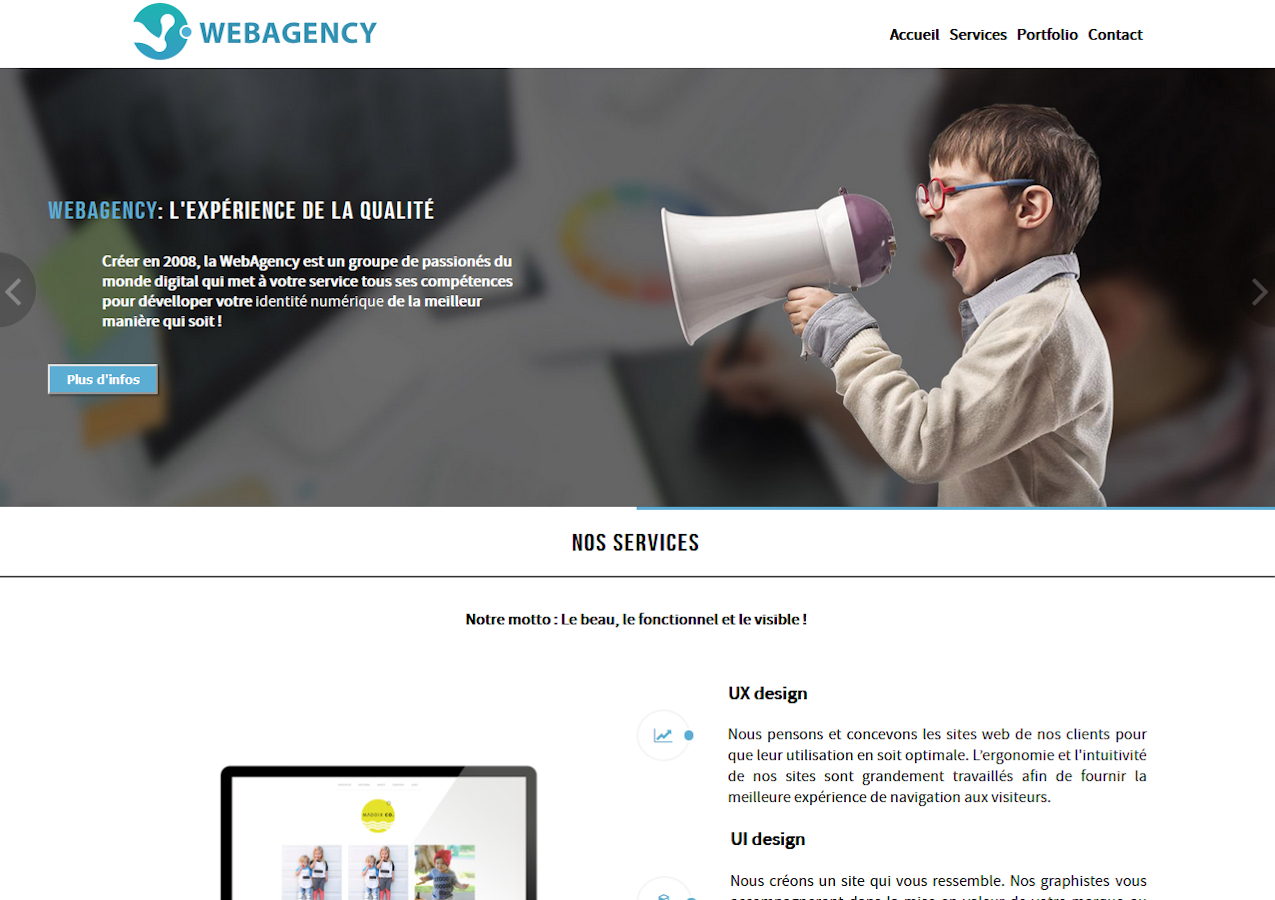
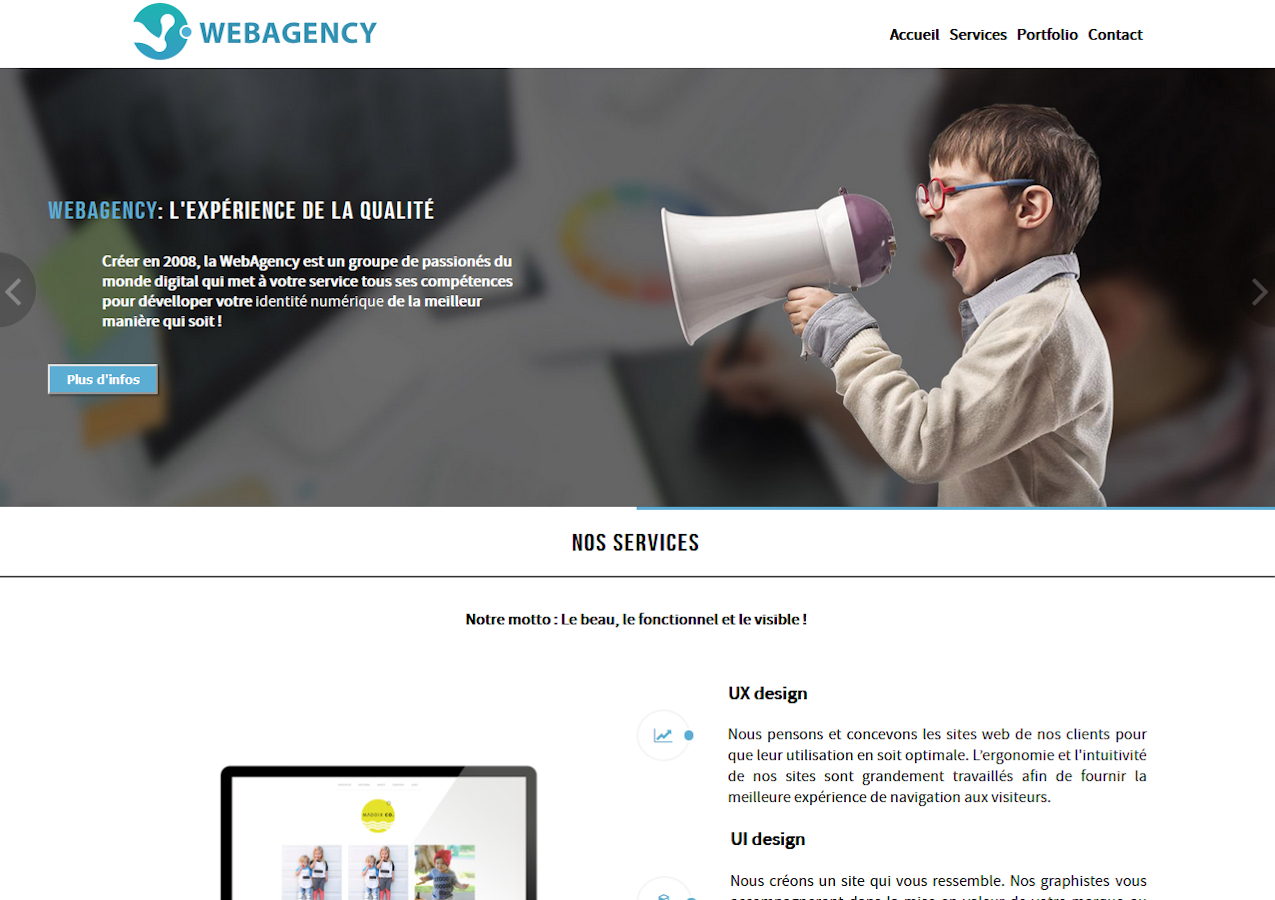
Apprentissage du HTML et du CSS au travers de l'intégration d'une maquette d'un site web (fictif). Premier projet de ma formation chez OpenClassrooms.
Langages et technologies
HTMLCSSResponsive
Développeur / Intégrateur Web Junior








Locataire de la planète bleue depuis quelques décades, je suis né avant la création web et de son développement tel que nous le connaissons aujourd'hui (à l'époque où la patience comme compétence comportementale prenait tout son sens 😌).
J'ai commencé à pianoter sur Windows 3.1, comme tous les gosses il faut le dire, plus pour les attraits des jeux que pour les outils de la suite bureautique.

Ma première incursion dans le développement web fut quand je voulu créer mon site perso. J'aimais l'idée de créer quelque chose de toutes pièces et n'ayant aucune connaissance sur le sujet, je me suis orienté vers des livres et des cours en ligne (dont ceux du Site du Zéro, devenu aujourd'hui OpenClassrooms).
Cela n’a jamais été plus loin que le développement local mais ce fut une bonne expérience. Ceci, dû à un planning chargé entre mes études et une de mes passions, les échecs. J'évoluais au sein d'un club, effectuant des matchs par équipe (jusqu’en National 2) et participant à divers tournois. J’ai d’ailleurs un classement international FIDE.

Côté développement, pendant mes études, j’ai fait un peu de C et d’assembleur (dont je n’ai plus grand souvenir 🤫). Je ne suis retourné au développement web que lors de ma réorientation professionnelle, les langages ayant évolués (notamment le HTML5 et CSS3), coder est bien plus agréable maintenant.
Je suis quelqu'un de relativement curieux 😁 Beaucoup de domaines et sujets m'intéressent. Pour moi, en venir au digital maintenant parait naturel, car il permet de découvrir et travailler avec une multitude d'autres domaines.
J'ai vocation à pouvoir concevoir un site / une application web de A à Z, c'est à dire développer à la fois le Front End et le Back End, à être «Full Stack». Entre guillemets, car je n'ai la prétention d'être un expert ni en Front End, ni en Back End, mais c'est une visée professionnelle. Pour le côté design, disons que je suis un amateur, mais en constante progression 😏
Une entreprise qui stoppe de se développer, d'évoluer, est vouée à disparaître.
Pourquoi me direz-vous ? Parce que plus assez compétitif, la concurrence fait mieux et/ou moins cher.

C'est la même chose pour l'humain, sans évolution (par évolution, j'entends par là, la capacité d'adaptation au changement), on devient de moins en moins compétent et c'est d'autant plus vrai dans un secteur qui évolue rapidement. Et dans les secteurs qui évoluent rapidement, et même très rapidement, le numérique en est un.
C'est donc très important pour un bon développeur web de continuer de se former afin de rester compétent et efficace. Et ce, pour plusieurs points:
De nouvelles failles web (ou de nouveaux moyens de les exploiter) apparraissent régulièrement. Protéger le site/application web contre les risques existants ne suffit plus, il faut maintenir cette protection à jour.
Les languages (& système de gestion de contenu) utilisés pour coder le site/application web évoluent également. Certaines parties du code peuvent devenir obsolètes et ne plus fonctionner, il faut maintenir leur opérationnalité.
L'utilisation web est de plus en plus variée, que ce soit en terme de supports de lecture/intéraction (ordinateur de bureau, laptop, mobile, rétroprojecteur, montre, etc...), qu'en terme de personnes (usager commun, malentendant, aveugle, daltonien, handicapé physiquement, etc...). En constante évolution, il faut maintenir et améliorer l'accessibilité à tout support/personne voulant y accéder permettant ainsi une navigation/utilisation optimale.
Le temps de chargement a plusieurs impacts sur un site/application web. Le référencement peut en être affecté (par exemple, google pénalise un site trop lent à charger), l'utilisateur peut "zappé" votre site par impatience, cela peut engendrer des coûts suplémentaires (si cela vient du traitement côté serveur, serveur que vous gérez et que donc, également, vous payez). Il faut maintenir des temps de chargement raisonnables et chercher à les optimiser.
Les avancées dans le numérique rendent des projets, qui s'avéraient infaisable dans le passé, viable aujourd'hui. Que ce soit lancer quelque chose de "pionnier" (ex: facebook en 2004) ou que ce soit un virage technoloqique (ex: Nokia qui a manqué le coche du smartphone), il faut maintenir et cultiver une connaissance de ce qui se fait ou se fera, permettant de ne pas manquer d'opportunité.
J'effectue tout cela au travers d'autoformation et de veilles
Je suis autodidacte 😁
Pourquoi ? 🤔
Eh bien... tout d'abord parce que j'aime apprendre, et il n'est pas tout le temps possible de se former au travers d'institution(s). J'ai une soif de connaissance, de curiosité, de comprendre comment fonctionnent les choses et parfois, il n'y a personne qui puisse y répondre ou alors de manière limité ou inaccessible de diverses manières (trop technique, trop cher financierement, etc...).
Et puis, s'autoformer, c'est aussi une manière d'apprendre des choses que l'on aurait pas ou peu abordées lors d'un cursus plus classique.

Grâce à l'avènement d'internet, nous avons une quantité d'information riche et diversifié. Cela m'a permis de m'essayer à l'aventure digitale de manière aisée, et de réaliser que oui, je veux y travailler. J'ai suivi une formation en ligne auprès d'OpenClassrooms, qui est, de l'autoformation (par le moyen de cours disponibles sur leur plateforme, d'autres sites internet, de tutoriaux, et surtout, beaucoup de documentation) consolidée par la réalisation de plusieurs projets avec l'appui et l'aide d'un mentor.
Team RTFM 📚

Est-ce que ça existe ?
Est-ce que quelqu'un l'a déjà fait ?
Y a-t-il une technologie existante que je peux utiliser pour répondre au besoin de mon projet ?
Que font mes concurrents ?
Y a-t-il moyen d'élargir mon coeur de métier ?
Y a-t-il un marché (ou une niche), qui serait intéressant, dont je pourrais tirer parti pour me développer ?
Le point commun de toutes ces questions ? 🕵️♂️ La veille !
Quésaco ?
La veille, c'est l'action de collecter de l'information périodiquement sur un sujet qui nous interesse, et/ou sur lequel on travaille, afin d'étoffer ses connaissances, d'anticiper les évolutions et ainsi que de saisir d'éventuelles oppurtunités.

Je fais de la veille dans beaucoup de domaines de l'alimentation à la sécurité informatique, en passant par les différents types de pompes hydrauliques. Pourquoi tant d'éclectisme me direz-vous ? Parce queeee ! 😆 Plusieurs raisons à cela, tout d'abord, ces sujets m'intéressent. J'en ai ou j'en vois l'utilité à court, moyen ou long terme. Par exemple...

Ma veille me permet d'avoir un point, pas de savoir tout faire mais de savoir que ça existe. Et savoir que quelque chose existe me permet (dans la plupart des cas) d'y accéder et donc de pouvoir le faire.
Voici des projets que j'ai développé "ex nihilo" afin d'apprendre et de me familiariser avec les langages et technologies du web

Mon site perso (ce site) est également (et évidemment) une de mes créations, dont je vous invite à explorer les différents facettes au travers différents formats (responsive, mobile first), différents navigateurs web (compatibilité). Noter la tabbar développée pour la version mobile 😏😤

Apprentissage du HTML et du CSS au travers de l'intégration d'une maquette d'un site web (fictif). Premier projet de ma formation chez OpenClassrooms.
HTMLCSSResponsive

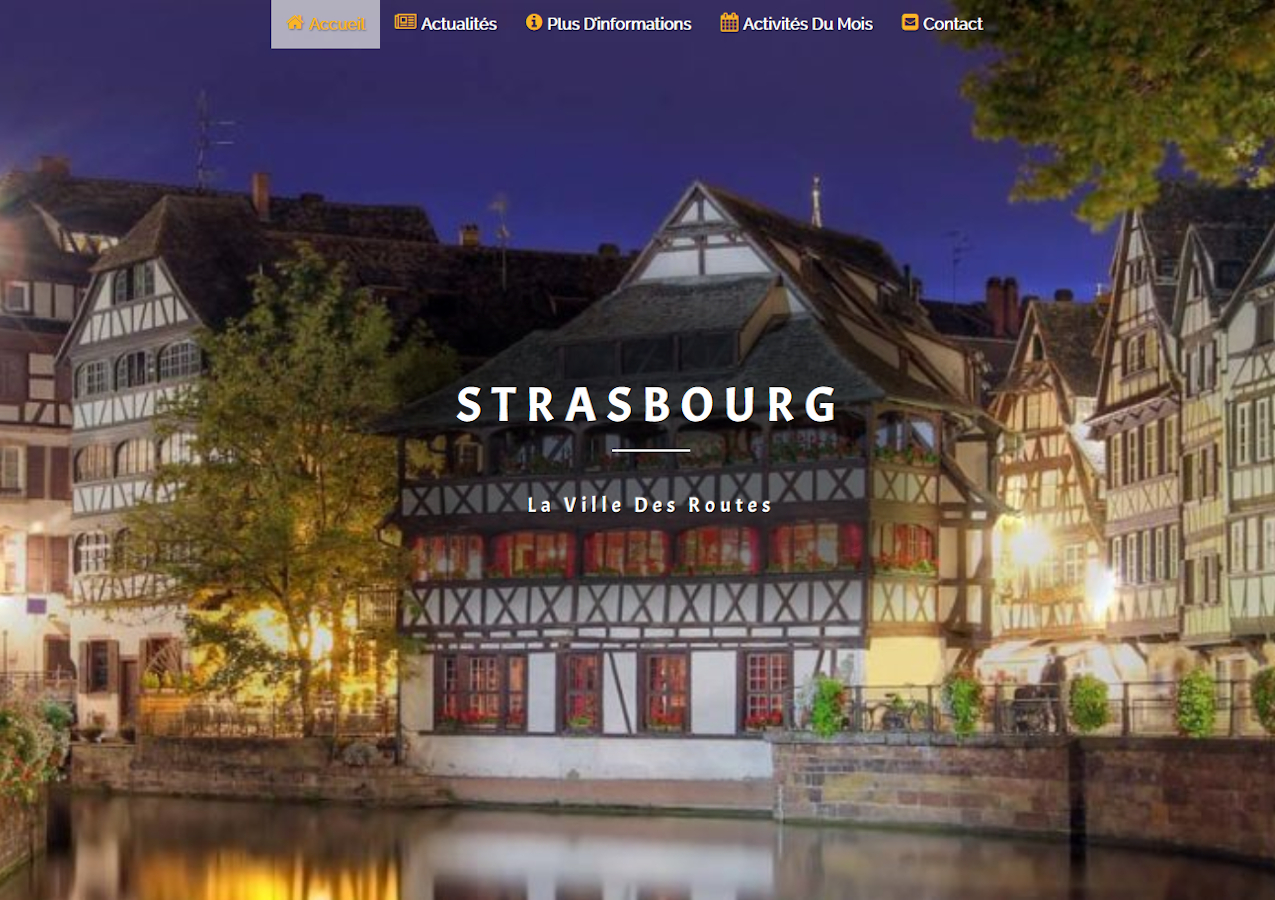
Initiation au CMS Wordpress au travers de la création d'un site (fictif) pour l'office de Tourisme de Strasbourg. Deuxième projet de ma formation chez OpenClassrooms.
WordpressResponsive

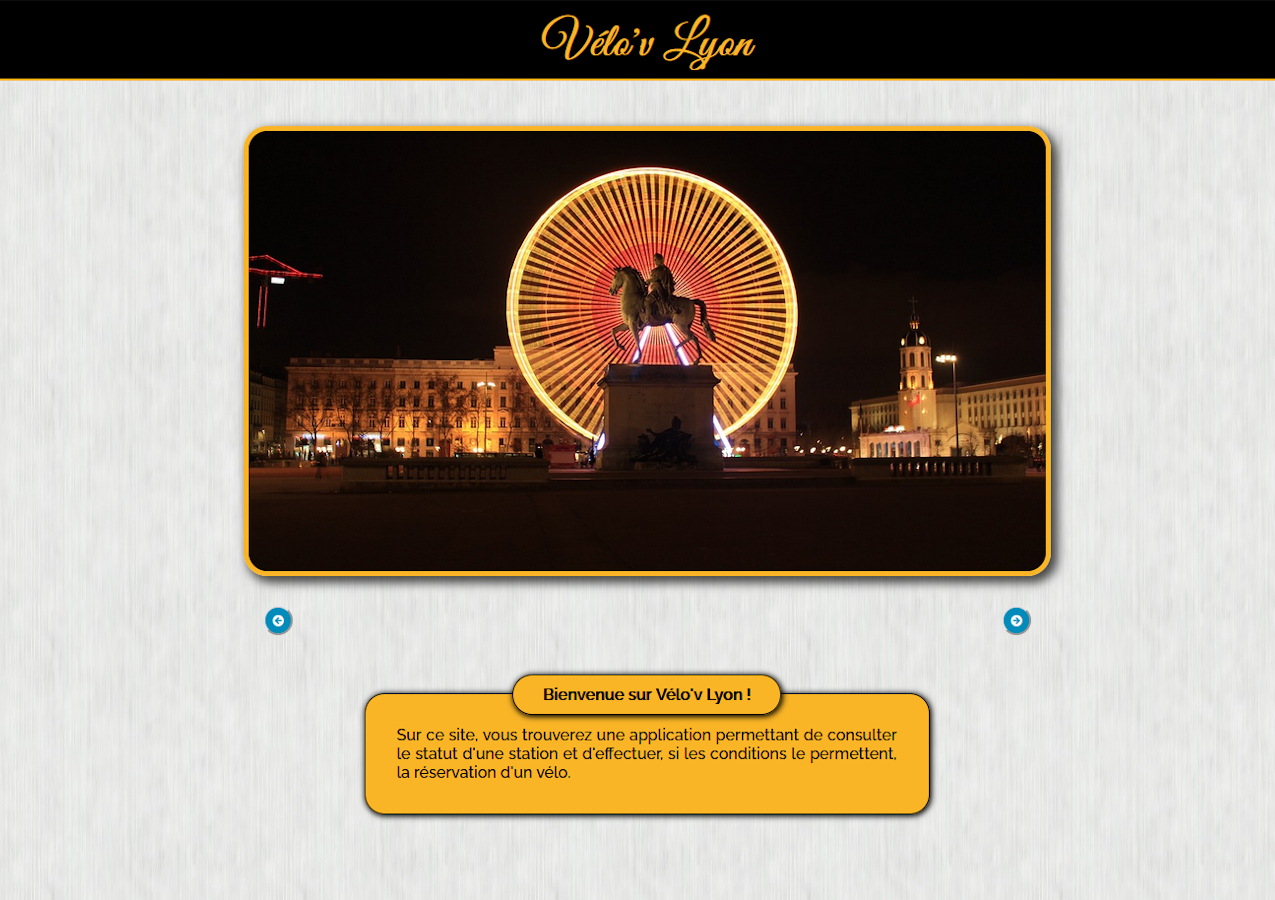
Apprentissage du Javascript et initiation à l'utilisation d'une API au travers de la création d'une application web (fictive) de réservation de vélo. Troisième projet de ma formation chez OpenClassrooms.
JavaScriptAPIResponsive

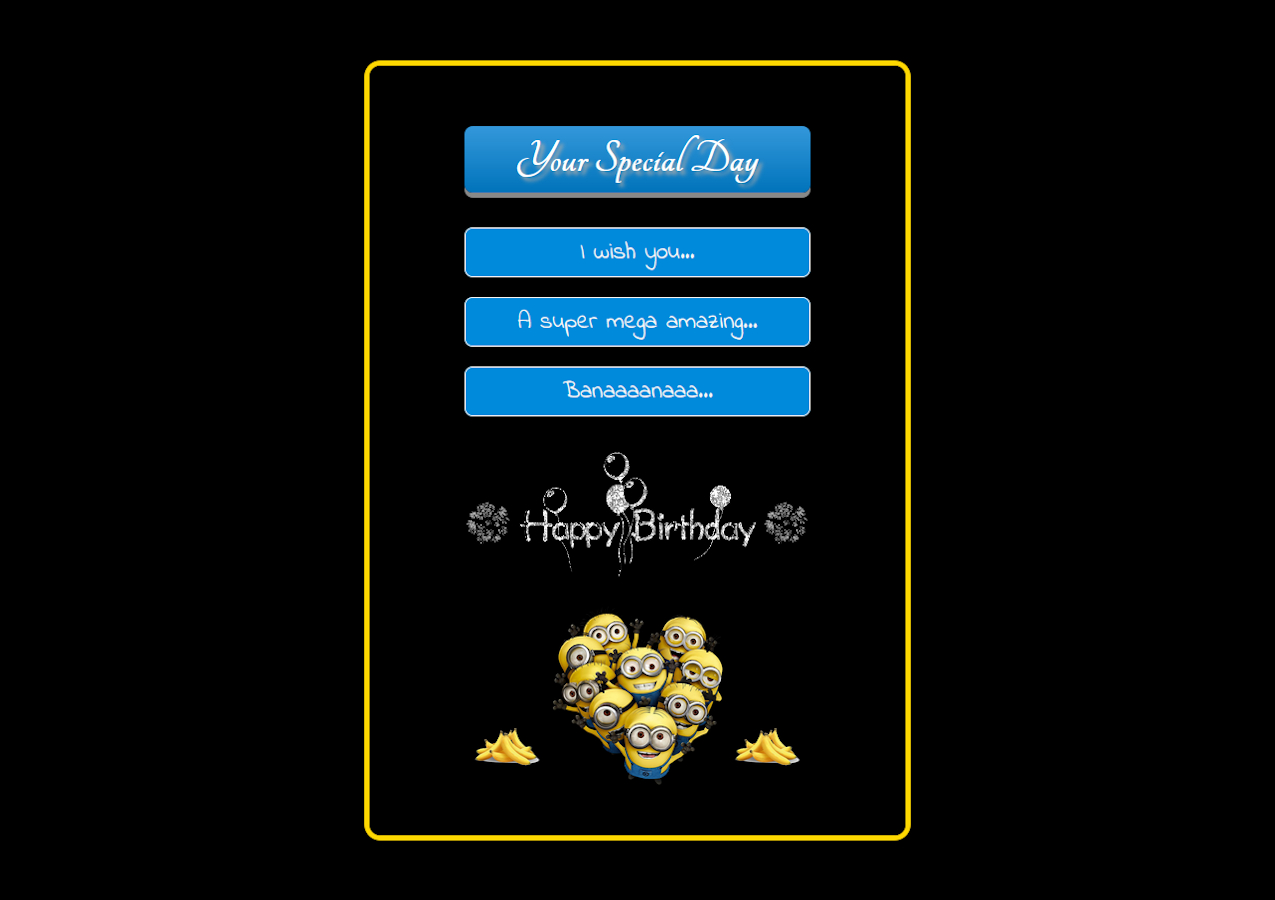
Initiation à la bibliothèque JQuery au travers de la création et l'animation d'une carte d'anniversaire numérique.
JQueryResponsive

Apprentissage du PHP et initiation à la logique CRUD au travers de la création d'un blog d'écrivain (fictif). Quatrième projet de ma formation chez OpenClassrooms.
PHPResponsive

Projet personnel (Cinquième) validant mes compétences et connaissances acquises au cours de ma formation chez OpenClassrooms. J'ai choisi comme thème un site de recettes de cuisine.
HTMLCSSJavascriptPHPResponsive